一、边框属性
1.边框阴影box-shadow: x-offset y-offset blur spread color inset[,…];
* x-offset 水平偏移,往右为正值
* y-offset 垂直偏移,往下为正值
* blur 模糊区域
* spread 扩展区域
* color 颜色
* inset 往元素内部移动。若是不设置,则往元素外部添加边框阴影
2.边框图片 border-image
* 边框图片引入border-image-source:url()
* 边框图片的裁剪 border-image-slice 遵循上右下左原则(不带单位)
* 边框图片的宽度 border-image-width 若省略该值,默认就是边框宽度
* 边框图片的重复 border-image-repeat
*属性值:stretch默认拉伸 repeat重复 round压缩重复
* 边框图片向外延伸 border-image-outset 不能取负数
3.边框圆角 border-radius
某个角的边框圆角:border-垂直方位-水平方位-radius:水平半径 垂直半径;
border-radius:水平半径/垂直半径;
水平或垂直半径遵循(从左上角开始)顺时针原则,缺省的值找对角
二.渐变
(一)线性渐变 linear-gradient
1.gradient(linear,起点坐标,终点坐标,from(color),to(color))
* 坐标写法:水平坐标 垂直坐标; (只能用百分比)
2.gradient(linear,起点坐标,终点坐标,color-stop(渐变开始的位置,color)[,...])
* 渐变开始的位置取值为0-1
3.linear-gradient(方向||角度,颜色 渐变开始的位置)
* 方向:top bottom left right
* 角度单位:deg
* 渐变开始的位置:0-100%
* 老版本(加前缀的写法)+新版本 = 90deg
(二)径向渐变radial-gradient
1. radial-gradient(圆心,颜色 开始渐变的位置[,….])
2. radial-gradient(圆心,size||shape,颜色 开始渐变的位置[,....])
* size大小:
closest-side:最近边;
farthest-side:最远边;
closest-corner:最近角;
farthest-corner:最远角(默认值)
* shape形状:
ellipse椭圆形(默认),circle表示圆形。
(三) 重复渐变 repeating-linear(radial)-gradient 用法同上
浏览器的私有前缀
| 浏览器 | 内核 | 私有前缀 |
|---|---|---|
| chrome、safari | Webkit | -webkit- |
| opera | Presto | -o- |
| ie | Trident | -ms- |
| firefox | Gecko | -moz- |
| chrome、opera | blink |
过渡 transition
需要过渡的属性 transition-property:
过渡的时间 transition-duration:
过渡的形式 transition-timing-function:
*linear 匀速 ease慢速进入慢速离开 *ease-in 慢速进入 ease-out慢速离开 *ease-in-out慢速进入慢速离开过渡的延迟 transition-delay:
**总属性 transition: 1 2 3 4;(1跟2不可以省略) ** 多个属性同时过渡可以用**all**。
四.2d变换transform ==>这是一种状态
写变换时,先写移动,再写旋转。
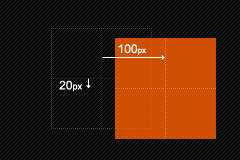
1. 移动变换 transform:translate(水平方向(右),垂直方向(下))
改变某个方向 transform:translateX(水平方向)
transform:translateY(垂直方向)
*取值取百分比的话,指的是参考自己的宽高
transform:translate(100px,20px):

2.缩放变换transform:scale(x,y)
* 取值为缩放比(倍数),基准点为元素中心。
* transform:scaleX(x) transform:scaleY(y)
3.旋转变换 transform:rotate(deg)
*顺时针旋转为正值,基准点在元素中心如:transform:rotate(30deg):

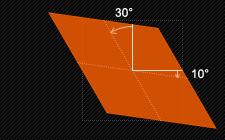
4.扭曲transform:skew(x轴旋转的角度,y轴旋转的角度)
*transform:skewX(x轴旋转的角度)
transform:skew(30deg,10deg):

5.改变元素变换的基准点 transform-origin
取值:数值 百分比 方位